- ELTE TTK HÖK/Students' Union
- Ösztöndíjak
- Diákjólét
- Átláthatóság
- Ügyintézés
- Külügy/Foreign Affairs
- Rendezvény
- ELTE TTK DÖK
- Kapcsolat
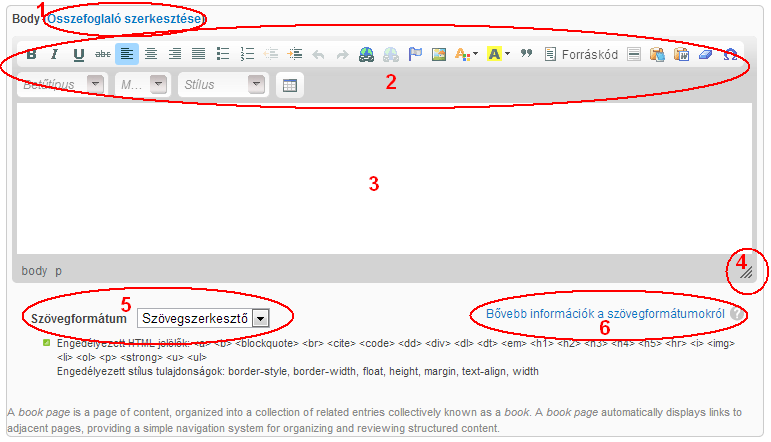
A TTK HÖK oldalára híreidet és a további oldalakat az admin felületen egy Microsoft Wordhöz hasonlító, ún. WYSIWYG (what you see is what you get) felületen keresztül viheted fel. Ennek használata rendkívül egyszerű, elsőre mégis bonyolultnak tűnhet, így az alábbi leírás részletezi annak lehetőségeit, limitációját, illetve pár trükköt is ismertet, amivel a saját munkádat könnyítheted meg.
 Ha bármilyen írásodhoz (főképp a főoldalra szánt hírekhez) egyedi bevezetőre lenne szükséged, itt tudod azt megadni. Kivételes esetekben kellhet csak, ugyanis az oldal intelligens módon, automatikusan vágja meg a híred bevezető részét a teljes törzsből.
Ha bármilyen írásodhoz (főképp a főoldalra szánt hírekhez) egyedi bevezetőre lenne szükséged, itt tudod azt megadni. Kivételes esetekben kellhet csak, ugyanis az oldal intelligens módon, automatikusan vágja meg a híred bevezető részét a teljes törzsből.
B - vastag betű (CTRL+B)
I - dőlt betű (CTRL+I)
U - aláhúzott betű (CTRL+U)
abc - áthúzott betű
Balra zárt szöveg.
Középre zárt szöveg.
Jobbra zárt szöveg.
Sorkizárt szöveg (vagyis olyan, aminél a betűk közötti távolságot változtatja soronként, intelligensen a böngészőnk azért, hogy azok az adott blokk mindkét oldalához simuljanak).
Behúzás csökkentése - Balra zárt szövegnél ezzel tudsz kb. tabulátorokat kivenni (mint Wordben).
Behúzás növelése - Balra zárt szövegnél ezzel tudsz kb. tabulátorokat beszúrni (mint Wordben).
Visszavonás gomb - Egy műveletnyit visszalép (legyen az akár szöveg beírása, netán stílusformázás stb.).
Előre/ismétlés gomb - Egy műveletnyit előre lép (legyen az akár szöveg berása, netán stílusformázás stb.).
Földgömb - Hivatkozás (link) beillsztése/módosítása - Ha kijelölsz valamely szövegrészt, ezzel a gombbal tudod azt linkké alakítani. Vigyázz, mert ha a megszokott dupla klikkel jelölöd ki mondjuk a linkké alakítani kívánt szót, az utána lévő space/szünet karaktert is beleveszi, és esztétikailag nem lesz szép a link. Ha módosítani kívánsz egy linken, elég ha csak beleklikkelsz a link szövegébe, és utána megnyomod - a teljes linket módosítani fogja (azt nem kell akkurátusan kijelölni az elejétől a végéig).
Földgömb - Hivatkozás törlése gomb - Egy hivatkozást tudsz vele törölni. Ha törölni kívánsz egy linket, elég ha csak beleklikkelsz a link szövegébe, és utána megnyomod - a teljes linket törölni fogja (azt nem kell akkurátusan kijelölni az elejétől a végéig).
Zászló - Horgony beillesztése/szerkesztése - Ezzel az adott oldalon belül tudsz ún. horgonyt, vagyis belső linket elhelyezni. Nyomd meg, írd be sima, ékezetnélküli kis betűk és számok használatával a horgonyod nevét, majd kétféleképpen veheted hasznát:
Kép - itt tudsz a netről levadászott vagy a híredhez/oldaladhoz feltöltött képet beilleszteni a szövegbe. Az alábbi kép például jobbra van igazítva, 3 pixeles kerete van, függőlegesen 50 pixel, míg vízszintesen 10 pixel távolságra van az esetlegesen körülötte lévő szövegtől, szélessége és magassága 300*311 pixel, és ráklikkelve a horgony gombnál bemutatott linket hozza be egy új oldalon. Részletes leírás (vastaggal szedve a fontosabbak):
 A kép címe. Vagy a netről illeszted be (nem ajánlott, inkább töltsd fel a híredhez/oldaladhoz), vagy egy már feltöltött képed linkjét használod.
A kép címe. Vagy a netről illeszted be (nem ajánlott, inkább töltsd fel a híredhez/oldaladhoz), vagy egy már feltöltött képed linkjét használod.
Idézőjel - Idézet, kiemelt szöveg beszúrása ilyen módon. Ha "abba akarod hagyni" az idézetet, üss még egy entert, és nyomd meg újra ezt a gombot. Az üres sort törli, és az idézet alatt folytathatod az írást. Amúgy láthatod, hogy a fenti képnek a szövegtől alsó és felső irányban meglévő 50 pixeles távolsága még erre az idézetrészre is kihatással van.
Forráskód - A szövegszerkesztőbe bevitt szöveg HTML kódját fogja megmutatani. Csak akkor használd, ha tudod, hogy mit csinálasz. A szövegszerkesztő felület alatti kisbetűs részben fel vannak sorolva az engedélyezett jelölők, stílus tulajdonságok és stíluselemek.
Vonal - Húz egy ilyen vonalat, mint ami ezen mondat alatt és fölött van. Néha ki kell törölni előle vagy utána egy-egy felesleges üres sort.
Beillesztés formázatlan szövegként - HASZNÁLD! Ha a HÖK-ös levelezésből, vagy Wordből, .pdf-ből, webről stb. illesztesz be előre formázott szöveget (tehát ami más betűstílusú, vastag- vagy dőltbetűs stb.), ez sokszor életet tud menteni. Sajnos ez sem oldja meg azt a problémát, amikor a levelezésedből illesztesz be valamit, és a sorok automatikusan sortörésekkel van tűzdelve x karakter után, de a többi általános problémára sokszor megoldást nyújt.
Radír (kék téglatest) - Törli a szöveg formázását (tehát nem magát a szöveget). Nagyon hasznos tud lenni.
Omega - Speciális karakter beillesztése: ¼€ +7£
Betűtípus - Az alapértelmezett betűtípus: Arial.
Betűméret - Az alapértelmezett betűméret: 12px.
Betűstílus - Ezzel tudsz előre definiált betűméreteket használni (oldal címeként, alcímeként, al-alcímeként stb.):
Táblázat - Ezzel tudsz táblázatot beszúrni. Talán... Inkább ne akarj, szólj az informatikusnak :-)
| Csatolmány | Méret |
|---|---|
| 37.52 KB | |
| 41.05 KB |